最近在网上看到1个很有意思的CSS扩展...LESS 最早是1个ruby的gem,用于扩展css的语法,用了LESS后,可以在css中使用变量,运算符,include,嵌套规则等等。现在LESS出了js版本,让我们一起来看看LESS能为我们带来什么吧?
”css 变量 运算符 include“ 的搜索结果
LESS 让css也支持变量,运算符,include,嵌套规则.zip
1.CSS 的变量声明和使用 定义 3 个变量,:root 使得所有人可访问 :root{ --base:yellow; --spacing:10px; --blur:10px; } 使用上面定义的变量作为属性值: img{ filter:blur(var(--blur)); padding:var(--...
它允许你使用变量、嵌套规则、 mixins、导入等众多功能, 并且完全兼容 CSS 语法。 Sass 有助于保持大型样式表结构良好, 同时也让你能够快速开始小型项目, 特别是在搭配 Compass 样式库一同使用时 【特点】 ...
css预处理器浅析,包括scss、less、stylus
Sass和Less都使用符号来定义变量。Stylus则既可以使用符号,也可以使用符号来定义变量。
发挥CSS预处器的作用是一种很有挑战性的事情。CSS预处器有不同的语言,有不同的语法和功能。 在这篇文章中,我们将介绍三种不同CSS预处器的蛮量、功能以及他们的好处——sass、less和stylus。 介绍 CSS预处理器是...
如果想要使用 css 实现 js 一样的变量、常量等,就会比较臃肿,难以维护。 所以,作为css的扩展,出现了css预处理器。 CSS预处理器 css预处理器定义了一种新的语言,主要是通过用一种专门的编程语言,为css添加一些...
SCSS(Sass) 是一个 CSS 的扩展,它在 CSS 语法的基础上,允许您使用变量 (variables), 嵌套规则 (nested rules), 混合 (mixins), 导入 (inline imports) 等功能,令 CSS 更加强大与优雅。使用 Sass 以及 Compass ...
样式书写一般有两种:一种是紧凑格式 (Compact)一种是展开格式(Expanded)统一使用展开格式书写样式。
(一) 四个逻辑运算符:!(逻辑非)||(或)&&(与)^ (异或)位运算:&(与)|(位或)(二) 如何定义字符串;1,字符串常量 #define MSG " I'm a string"2,定义字符串数组 const char msg [40] = "I'm a string";...
#include <stdio.h> int main(){ int a=0,b=3; char c='C'; int* pa=NULL,pb=NULL; char* pc=NULL; printf("a is %d, &a is %p, pa is %p\n",a,&a,pa); printf("b is %d, &b is %p, pb is %...
被导入的文件将合并编译到同一个 CSS 文件中,另外,被导入的文件中所包含的变量或者混合指令 (mixin) 都可以在导入的文件中使用。 通常,@import寻找 Sass 文件并将其导入,但在以下情况下,@import仅作为普通的 ...
自定义属性(有时候也被称作CSS变量或者级联变量)是由CSS作者定义的,它包含的值可以在整个文档中重复使用。由自定义属性标记设定值(比如:--main-color: black;),由v...
sass的常用写法,以及内置的函数使用方法
在Web开发中,CSS样式是不可或缺的一部分。然而,随着项目的不断扩大和复杂度的提高,手写CSS样式表变得越来越繁琐和容易出错。为了提高开发效率和代码质量,我们可以使用CSS预处理器来简化CSS样式的编写。本文将...
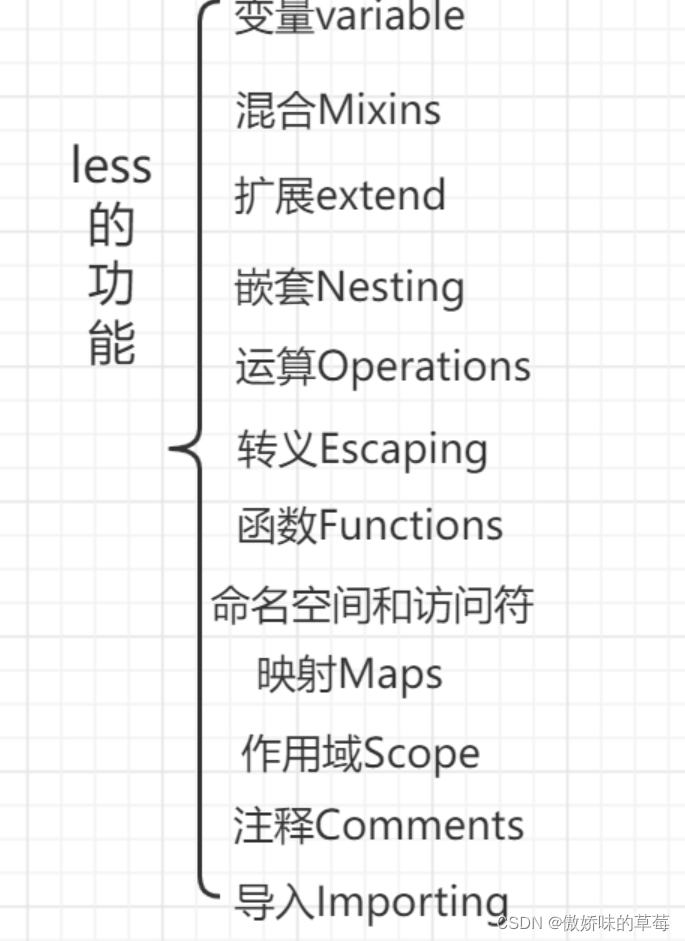
它扩展了 CSS 语言,增加了变量、Mixin(混合)、嵌套、函数和运算等特性,使 CSS 更易维护和扩展。此外,Less 可以运行在 Node 或浏览器端。less语法1.变量 在less文件中声明定义//定义变量//格式: @变量名称: 对应的...
Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地